Игра "Трон" на Flash (AS 2.0)
Введение
В данном уроке мы с вами сами с "нуля" создадим игру "Трон" на Flash. Данный урок я реализовывал во Flash CS4 с использованием Action Script 2.0.
Ну я думаю, что если у вас CS3 или CS5, то особых проблем не возникнет.
Итак, начнем...
Создание проекта
Создадим отдельную папочку "tron", в ней мы будем хранить все файлы нашей игры (сам файл игры + файлы классов).
Создадим проект: File --> New... --> Flash Project. В выпадающем меню выберем "New Project...":
- Project name: tron
- Root folder: <Путь к раннее созданной папке "tron">
- ActionScript version: ActionScript 2.0
Далее создадим основной файл игры: кликаем по пиктограмме "New File" в нижней части окна "PROJECT", имя задаем как "index", тип "Flash File", галочу открытия сразу после создания оставляем активной. Итак, окно "PROJECT" у нас сейчас выглядит так:

Двинемся дальше...
Зададим настройки нашему главному файлу. Для этого надо кликнуть мышкой при активном инструменте "Selection Tool" на пустом месте рабочей области и в перейти в панель "Properties":
- FPS (частота кадров): 24
- Size (размер сцены): 500 x 500 px.
Небольшое отступление: если я в дальнейшем буду упоминать какую-либо панель или окно и не буду говорить где её найти, то знайте: все панели во Flash находятся в верхнем выпадающем меню "Windows".
Создание объектов
Прежде чем приступить к программированию нам надо создать объекты, которыми мы будем управлять, а именно:
- Игрок 1
- Игрок 2
- След игрока 1
- След игрока 2
Перейдем в библиотеку (окно "Library") и кликнем по пиктограмме "New Symbol...", имя зададим как "Игрок 1", тип "Movie Clip", кликнем OK, откроется окно создания МувиКлипа. Первый игрок у нас будет синяя мигающая точка, её и создаем:
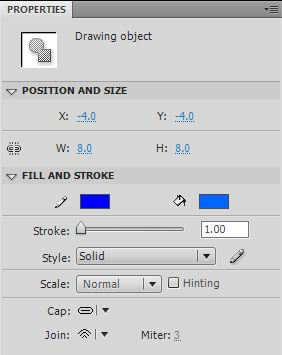
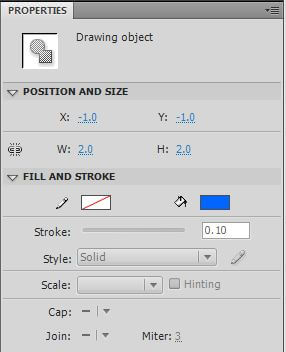
Выберем инструмент "Oval Tool", нарисуем круг, в панели "Properties" зададим ему настройки:

Теперь сделаем так, чтобы наш круг моргал:
- Выделим наш круг, вызовем контекстное меню и выберем "Convert to Symbol".
- Нажмем OK.
- На панеле "Time Line" встанем в кадр 5 и создадим в нем ключевой кадр-копию (F6).
- Выделим наш круг, в панели "Properties" в категории "Color Effect" выберем "Alpha" и зададим значение 0.
- Кликнем правой кнопкой на кадре 1 и выберем "Copy Frames".
- Кликнем правой кнопкой на кадре 10 и выберем "Paste Frames".
- Кликнем правой кнопкой на кадре 1 и выберем "Create Classic Tween".
- Кликнем правой кнопкой на кадре 5 и выберем "Create Classic Tween".
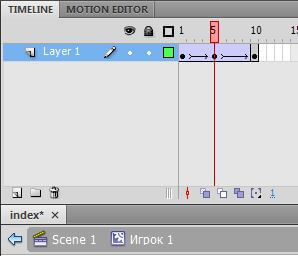
Панель "Time Line" для МувиКлипа "Игрок 1" у нас выглядит так:

Вернемся к сцене, кликнув по ссылке "Scene 1" (она видна на рисунке выше).
По аналогии сами создайте МувиКлип "Игрок 2", отличие его будет лишь в том, что его цвет будет красным.
Перейдем в библиотеку (окно "Library") и кликнем по пиктограмме "New Symbol...", имя зададим как "След игрока 1", тип "Movie Clip", кликнем OK, откроется окно создания МувиКлипа. След игрока 1 у нас будет синяя точка, её и создаем:
Выберем инструмент "Rectangle Tool", нарисуем прямоугольник, в панели "Properties" зададим ему настройки:

Вернемся к сцене, кликнув по ссылке "Scene 1".
По аналогии сами создайте МувиКлип "След игрока 2", отличие его будет лишь в том, что его цвет будет красным.
Написание кода
Определим то, что у нас должны "уметь" объекты.
Игрок должен:
- Всегда двигаться.
- Поворачивать по воле пользователя.
- Оставлять после себя след в виде экземпляра класса след.
След должен:
- Реагировать на событие прикосновения к себе кого-нибудь из игроков и заканчивать игру.
Приступим к реализации...
Для игроков мы не будем создавать отдельные классы, т.к. их у нас будет всего два и проще весь код запихать внутрь самих объектов.
Переместим на сцену из библиотеки по одному экземпляру каждого игрока (просто перетищив их мышкой из библиотеки на сцену) и зададим им следующие настрокий в панеле "Properties" (выделяя важдый из них):
- "Instance Name" для "Игрок 1": igrok1
- "Instance Name" для "Игрок 2": igrok2
Теперь выделим первый кадр на панели Time Line (собственно и единственный) и нажмем F9, откроется панель "Actions" (для программирования в кадре), здесь мы напишем следующий код:

Закроем панель "Actions".
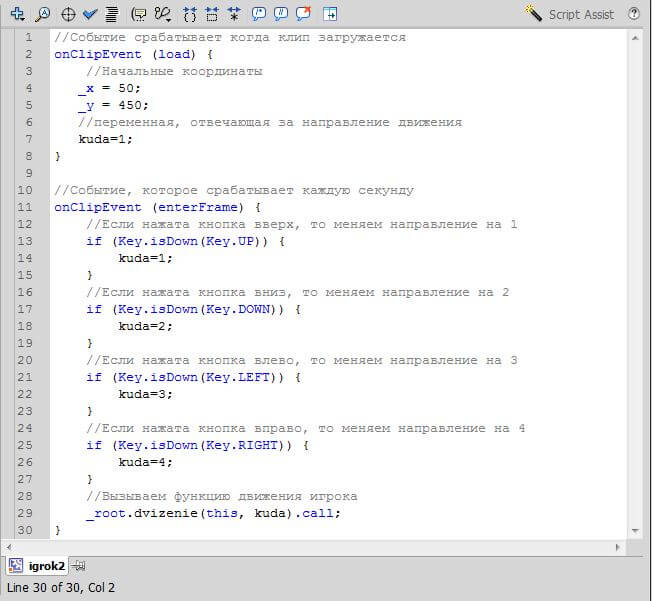
Теперь выделим игрока 1 и нажмем F9, откроется панель "Actions" (для программирования внути объекта), здесь мы напишем следующий код:

Закроем панель "Actions".
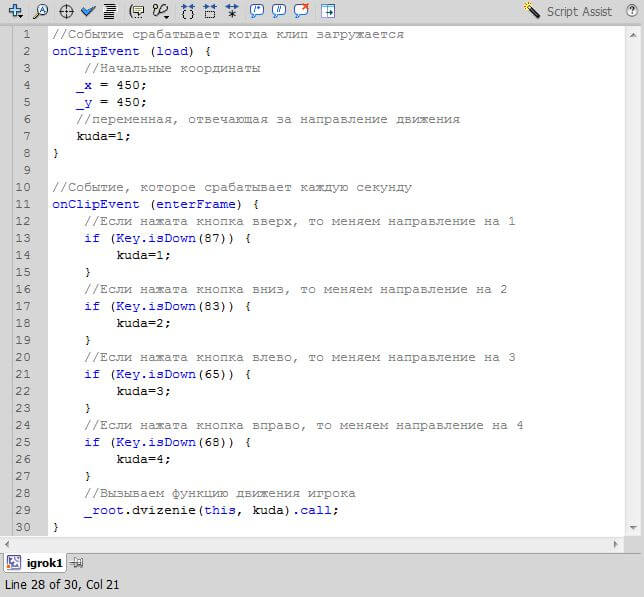
Игрок 2 у нас будет рулить уже не стрелочками, а кнопками W-S-A-D (в обработчике события Key.isDown() следует использовать их ASCII код), также его начальное местоположение немного изменится, поэтому для него код будет выглядеть так (вставьте его в игрока 2):

Закроем панель "Actions".
Поздравляю! Теперь вы можете запустить проект (Ctrl + Enter) и увидеть, что оба игрока уже могут управлять своими "Мотоциклами".
Полезное примечание: когда вы находитесьв панеле "Actions" и уже хотите её закрыть (код написан), не поленитесь нажать кнопку в виде синей галочки "Sheck syntax", она попробует найти ошибки в вашем коде и подскажет как их исправить. При нажатии на эту кнопку, если есть ошибки, то они отображаются в панеле "Compilel Errors".
Можно сказать что половина игры написана. Далее мы будем дорабатывать полученное.
Промежуточный результат: скачать .swf (правой кнопкой --> "сохранить объект по ссылке как...")
Оставление следа
Теперь нам надо создать сласс следа для одного из игроков. Откроем окно "Project" (Window --> Other Panels --> Project) и создадим новый класс, кликнув по пиктограмме "Create Class". Зададим классу имя "Sled1" и кликнем "Create class".
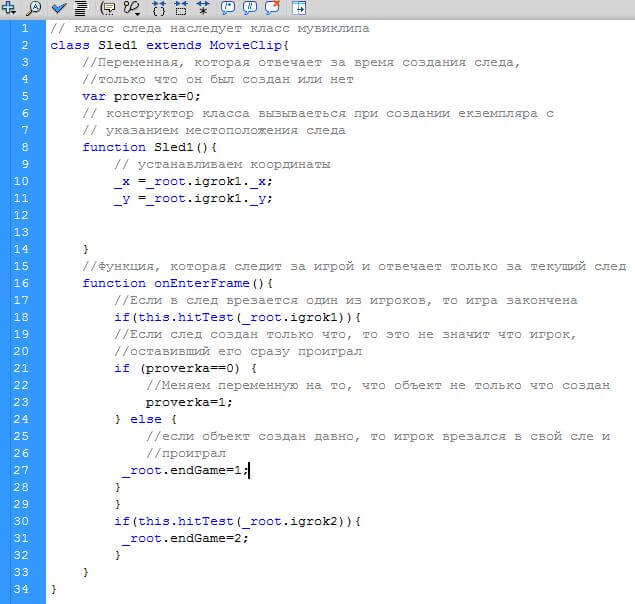
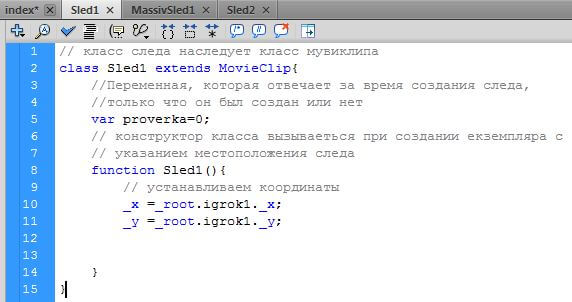
Перед нами файл, описывающий класс следа для игрока 1. Изменим его следующим образом:

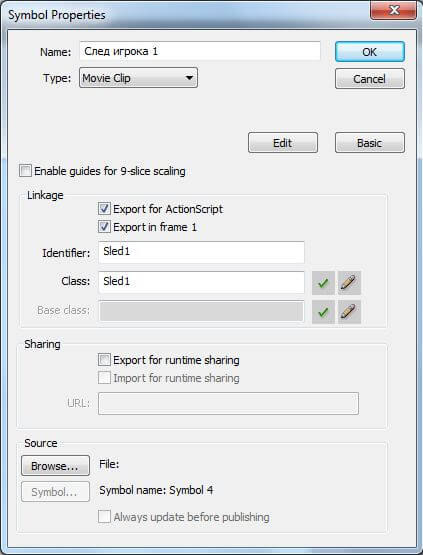
Теперь перейдем в библиотеку, кликнем правой кнопкой по символу "След игрока 1" и выберем "Properties...". Нам необходимо привязаь след к классу, который мы только что создали:

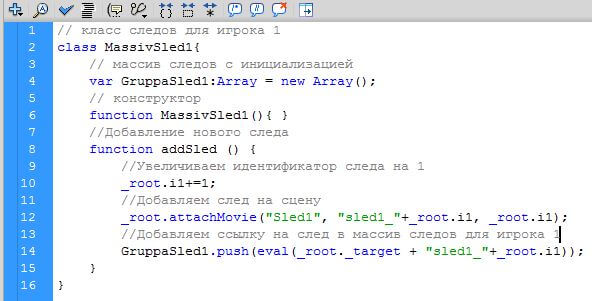
Далее мы создадим еще один класс, он будет хранить все наши следы игрока 1. Т.е. в нем мы заведем массив, в котором будут храниться наши следы. Также в этом классе мы предусмотрим функцию, которая будет добавлять следы игрока 1. Для этого снова в панели "Project" создадим новый класс, который назовем "MassivSled1". Выглядеть он у нас будет следующим образом:

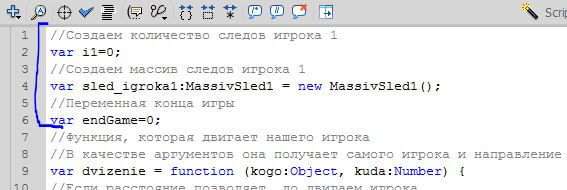
Теперь в пером кадре добавим несколько строк кода, инициирующих появение класса следов 1:

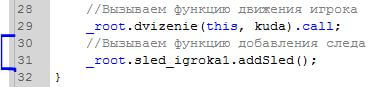
Нам надо добавлять появление следа после каждого движения игрока 1. Для этого в код игрока 1 добавим следующее:

Весь алгоритм оставления следа мы с вами проработали. По аналогии сами реализуйте оставление следа игроком 2. Примите во внимание, что переменная "i1", созданная для определения идентификатора каждого следа игрока 1, началась с нуля и увеличивается при каждом следе. Поэтому стоит переменную "i2" (для следа игрока 2) создать и сразу приравнять не к нулю, а к 100000, к примеру.
Промежуточный результат: скачать .swf (правой кнопкой --> "сохранить объект по ссылке как...")
Ограничение для игроков
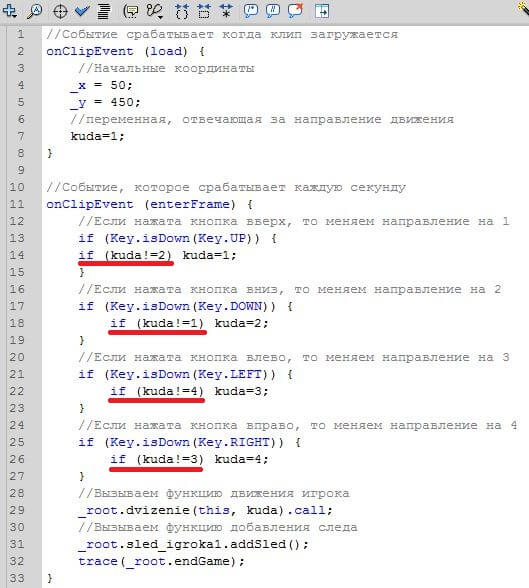
Нам нужно ограничить игрока в передвижении. А именно: если игрок двигется вперед, то нам надо запретить ему двигаться назад, даже если он нажал кнопку движения назад. Аналогично со всеми другими сторонами. Зайдем в код игрока 1 (Выделим его и нажмем F9) и немного откорректируем код, создадим небольшие проверки:

Аналогично измените код игрока 2.
Немного интересного (отзеркаливание)
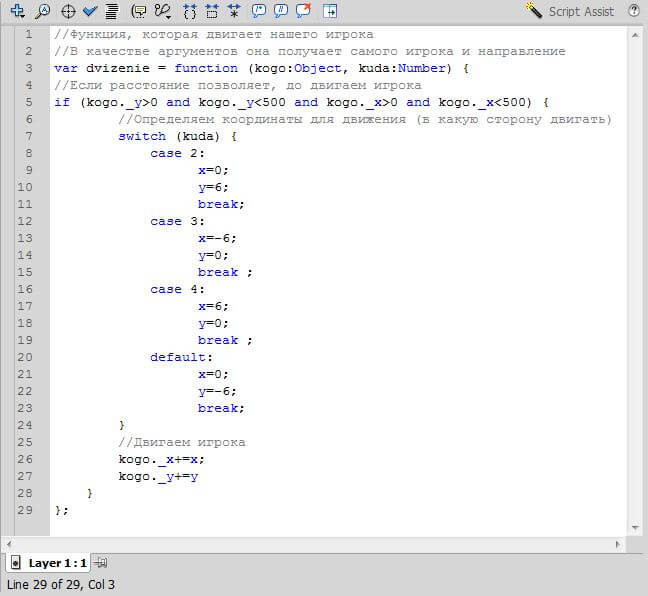
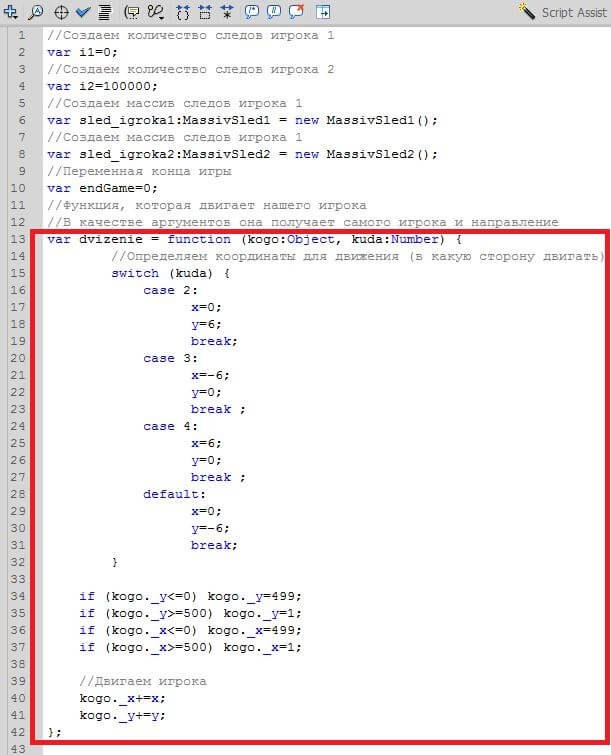
Теперь давайте сделаем так, что если игрок врезается в стенку, то появляется с другой стороны. Для этого в код функции, отвечающей за движение игроков добавим проверку. Также заметим, что теперь нам не надо проверять края экрана для движения объекта, ведь двигаться у нас он будет всегда:

Небольшая оптимизация игры
Сейчас наша игра написана немного неправильно. Если вы поиграете в неё 2-3 минуты, то все начнет тормозить. Происходит это из-за того что у нас обьектов (следов) становится очень много и у каждого есть событие "onClipEvent (enterFrame)" - оно очень сильно загружает процессор. Давайте вынесем его в отдельную функцию и будем её вызывать из самих игроков.
Из класса следа это событие удалим полностью:

Аналогично измените класс следа 2.
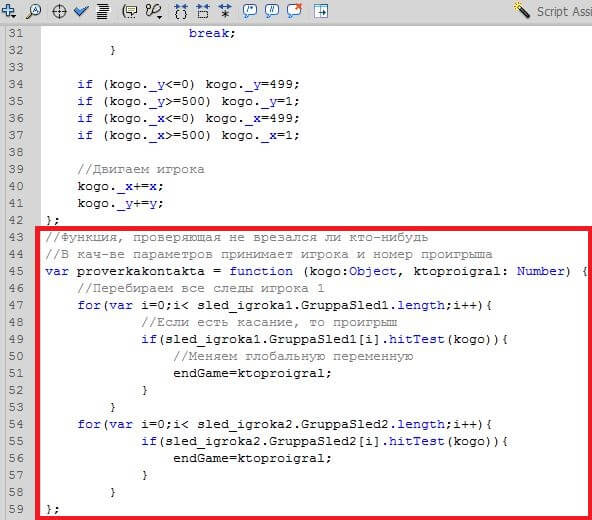
В первом кадре создадим функцию, которая будет производить проверку:

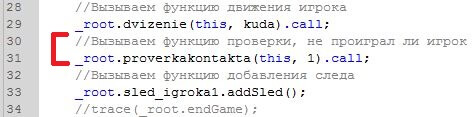
Осталось вызвать эту функцию из игроков, передав в неё нужные параметры:

Для игрока 2 пропишите те же самые строки когда, но в качестве второго параметра передайте двойку.
Ну вот, наша игра стала полегче. Однако, все равно, если долго играть, то она будет "виснуть" - слишком уж много объектов на сцене появляется (следов), а здесь уже дело не в процессоре, а в оперативной памяти. Другими словами: чем больше у пользователей свободной оперативной памяти, тем дольше они смогут играть в игру. Ну ладно - наша с вами задача не оптимизировать игры, а пока что, только научиться их делать.
Проигрыш
Давайте сделаем прогирыш. Переменная, отвечающая за проигрыш у нас есть, осталось только везде подставить её проверку, а в случае проигрыша вывести результат игры.
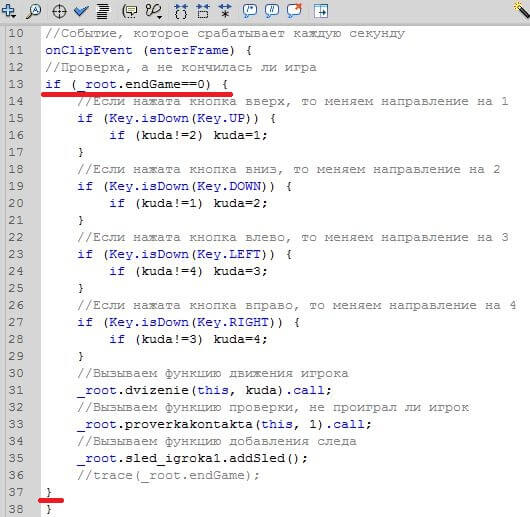
Давайте в кодах игроков зададим эту самую проверку:

Для второго игрока код будет абсолютно идентичным, пропишите его.
Сообщение о проигрыше
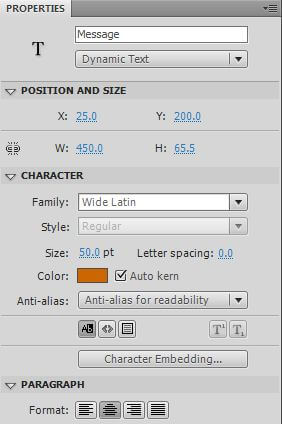
Теперь когда какой-либо игрок во что-нибудь врезается, то игра останавливается. Осталось только вывести надпись: кто проиграл. Добавьте на сцену текстовое поле и задайте ему следующие характеристики:

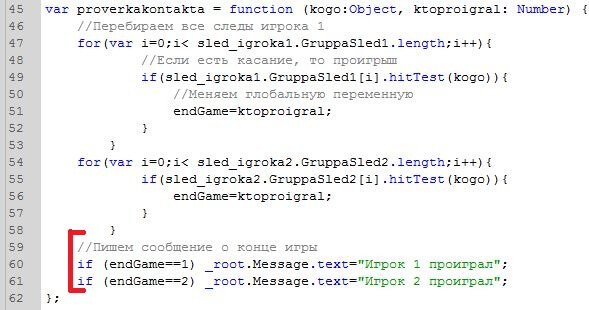
Теперь запишем в него сообщение, если кто-то проиграл. Сделать это можно из любого объекта, но правильней это будет сделать из функции, которая проверяет столкновения (находится она у нас в первом кадре):

И последний штрих: добавим рамку границу для нашей игры. Сделать это можно следующим образом: нарисовать прямоугольник с черной границей и без заливки во вся сцену.
Итоговый результат: скачать .swf (правой кнопкой --> "сохранить объект по ссылке как...")
Исходники: скачать .7z
Заключение
На этом мы остановимся. Игра готова, играть можно, а самое главное, можно играть вдвоем и это куда интереснее. Если вы все поняли, то ,я думаю, для вас не составит труда её доработать. Как? Ну например:
- Сделать очки для каждого игрока: колчество выйгрышей, а после того, как кто-то проиграл надо нажать "Replay", чтобы играть еще раз.
- Добавить черную дыру, которая бы появлялась на экране, а если игрок в неё попадает то оказывается в каком-либо другом месте (так сказать телепорт).
- И т.д.
Ну вот и все. Собственно, это все, что я хотел вам рассказать. Если есть какие-то вопросы - готов на них ответить - задавайте.